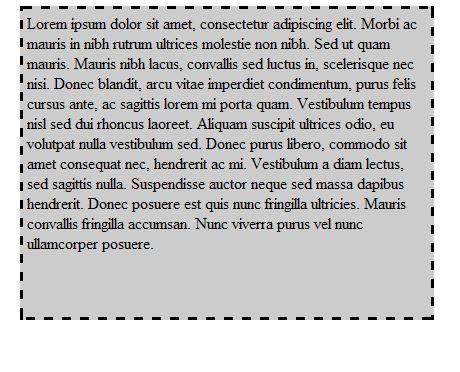
In this tutorial i will tell you how to apply css styles to html tags. I am applying style to the div tag.
First you use style in div tag and then i apply different css properties in the style like width, height, margin, padding, border, background color. Each css property is separated by semicolon. Then i write lpsum text within the div tag.
So the code looks like this:-
<html> <head> <title>Css Style Tutorial</title> </head> <body> <div style="width: 400px; height: 300px; margin: 0px auto; padding:4px; border: dashed; background-color: #CCC"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi ac mauris in nibh rutrum ultrices molestie non nibh. Sed ut quam mauris. Mauris nibh lacus, convallis sed luctus in, scelerisque nec nisi. Donec blandit, arcu vitae imperdiet condimentum, purus felis cursus ante, ac sagittis lorem mi porta quam. Vestibulum tempus nisl sed dui rhoncus laoreet. Aliquam suscipit ultrices odio, eu volutpat nulla vestibulum sed. Donec purus libero, commodo sit amet consequat nec, hendrerit ac mi. Vestibulum a diam lectus, sed sagittis nulla. Suspendisse auctor neque sed massa dapibus hendrerit. Donec posuere est quis nunc fringilla ultricies. Mauris convallis fringilla accumsan. Nunc viverra purus vel nunc ullamcorper posuere.</div> </body> </html>