I am an experienced website developer and i find two of the most popular website development tools that i will discuss today.
I know that you are well familiar with the popularity of firefox for web developers. There are two add-ons of firefox that are most popular. One is web developer tool and second is firebug tool. Lets discuss each of these.
Web developer: Web developer is not found in opera and IE and the developers reason to use firefox is i think the availability of web developer add-on in firefox.
- Ruler that is used to measure the size of anything on website.
- Edit css that is used to live edit the css of the website and see the live results.
- outline elements on website
- display border and information of current element
- and many more
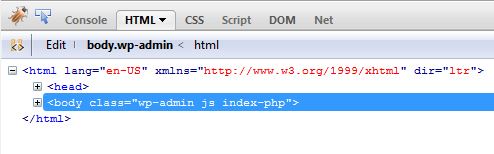
Firebug: Firebug is also very popular tool for web developers.

The most powerful advantage to use firebug is edit css and Dom component is very good in firebug. If you are web developer then you have to not miss firebug in your firefox browser.
There may be other tools also available for you but if you prefer to edit websites and see live results then these two tools are best for you.
I am also joomla developer and template customization and developing templates is very fast using web developer tool. So you have to not miss these tools.