Today i will tell you how to make rounded div. There are two css properties used for this -moz-border-radius and -webkit-border-radius. They both apply to firefox and google chrome respectively.

I am applying about 10px round to the div. If you want to apply round corner to only top then you can use as:
-moz-border-radius:10px 10px 0px 0px; -webkit-border-radius:10px 10px 0px 0px;
Here is the complete code of making rounded corner div
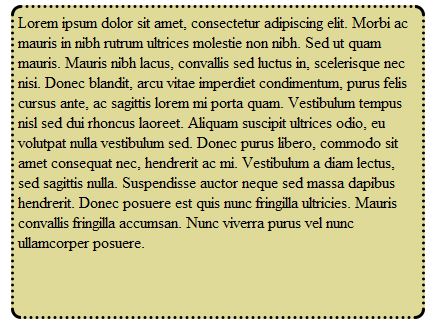
<html> <head> <title>Rounded Corner Div</title> </head> <body> <div style="-moz-border-radius:10px; -webkit-border-radius:10px; width: 400px; height: 300px; margin: 0px auto; padding:4px; border: dotted; background-color: #DFDA97"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi ac mauris in nibh rutrum ultrices molestie non nibh. Sed ut quam mauris. Mauris nibh lacus, convallis sed luctus in, scelerisque nec nisi. Donec blandit, arcu vitae imperdiet condimentum, purus felis cursus ante, ac sagittis lorem mi porta quam. Vestibulum tempus nisl sed dui rhoncus laoreet. Aliquam suscipit ultrices odio, eu volutpat nulla vestibulum sed. Donec purus libero, commodo sit amet consequat nec, hendrerit ac mi. Vestibulum a diam lectus, sed sagittis nulla. Suspendisse auctor neque sed massa dapibus hendrerit. Donec posuere est quis nunc fringilla ultricies. Mauris convallis fringilla accumsan. Nunc viverra purus vel nunc ullamcorper posuere.</div> </body> </html>
I have applied some extra style to the div also such as margin, padding, border, background color but it is not necessary. I depends upon you what format you want to use.


















